- Published on
The Current State of Deescalator: Progress, Challenges, and Next Steps
- Authors

- Name
- Pol Enault
Building Deescalator: What I've Learned About Relationships and Conflict Resolution
Six months ago, I started building Deescalator out of frustration with recurring arguments in my own relationship. What began as a personal experiment has become something much more valuable—a tool that's genuinely changed how my partner Lisa and I handle conflict.
Here's what I've learned from both sides: building the app and actually using it to work through our relationship challenges.
The Real Test: Using Our Own Medicine
Lisa and I have been the primary users of Deescalator since day one. We've logged dozens of conflicts, from minor irritations during travel to deeper disagreements about our future. What surprised me most wasn't the technical challenges of building the app—it was how much insight we gained just by writing things down.
The biggest revelation? Most of our fights weren't actually about what we thought they were about.
That argument about whose turn it was to book accommodation? It was really about feeling unheard when making travel decisions. The frustration over different social energy levels? Actually about needing more intentional alone time together.
When you're forced to articulate why something bothered you, not just what happened, patterns emerge that you never noticed before.

What Actually Works in Conflict Resolution
After months of structured reflection, here's what I've learned actually helps:
Timing matters. Writing about a fight immediately after it happens captures raw emotions, but the real insights come 24-48 hours later when you revisit your entry. That's when you can see past the immediate frustration to understand the underlying needs.
Both perspectives are essential. When Lisa and I both log the same conflict, we often describe completely different experiences. Reading each other's entries (when we choose to share them) has been more eye-opening than any conversation we've had in the heat of the moment.
Small patterns create big problems. Individual conflicts might seem minor, but when you see them mapped out over time, you realize you're having the same fight every few weeks with different surface details.
Why This Feels Different from Therapy
Don't get me wrong—therapy is incredibly valuable, and we're not trying to replace professional help. But there's something powerful about having a private space to work through conflicts on your own timeline.
With Deescalator, there's no pressure to "perform" insight for a therapist. You can be completely honest about your petty frustrations, defensive reactions, and patterns you're not proud of. Sometimes you need that judgment-free space before you're ready to be vulnerable with another person.
It's also immediate. When you're in the middle of a recurring conflict pattern, you don't have to wait two weeks for your next session to process it. You can log it, reflect on it, and start making different choices right away.
What's Coming Next
Based on our own experience and feedback from early users, I'm focused on features that actually matter for relationship growth:
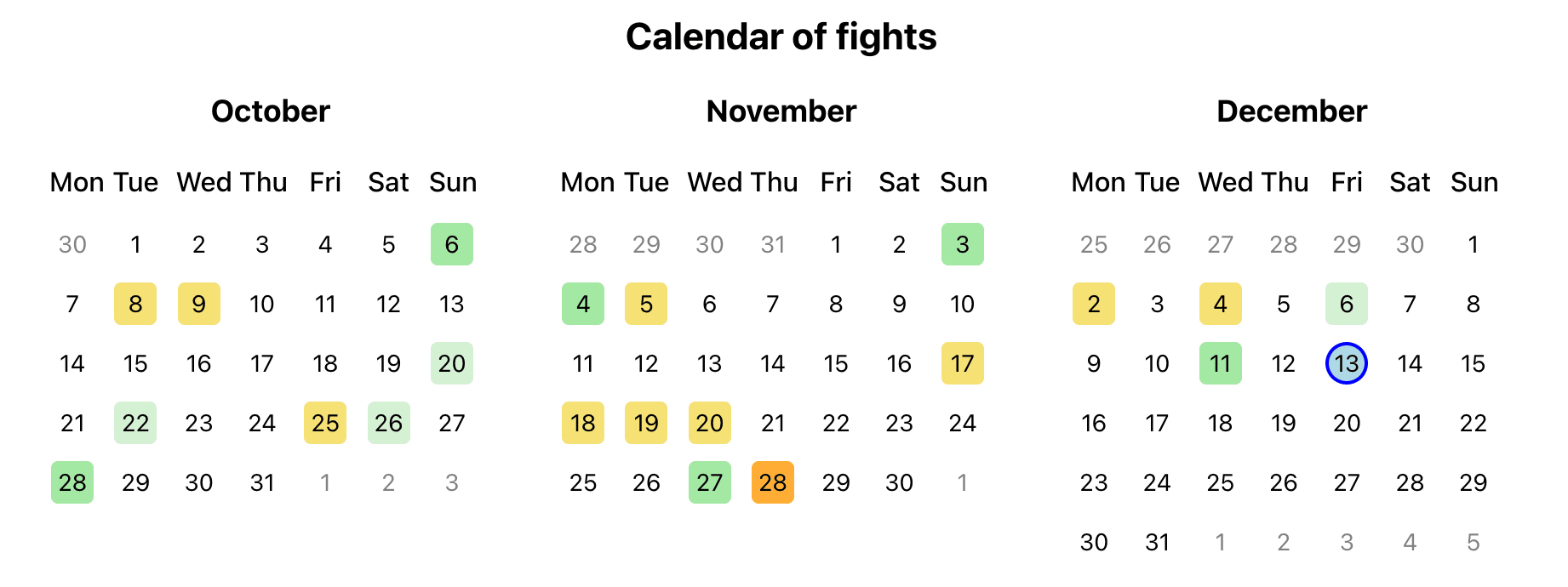
Better pattern recognition. Right now, you have to spot your own patterns by looking at the calendar view. I'm working on ways to surface insights more clearly—like "You tend to have conflicts about planning when you're both tired" or "Most escalations happen when one person feels unheard."
Guided reflection prompts. The basic logging is helpful, but I want to add more structured questions that help you dig deeper into the emotional dynamics. Think therapy homework, but personalized to your specific conflict patterns.
Couple exercises. Tools for working through conflicts together, when you're ready for that step.
Why I'm Sharing This Journey
Building Deescalator has been as much about personal growth as technical development. Every feature I add is tested first in my own relationship, which means I'm constantly confronting my own conflict patterns and communication habits.
If you're someone who loves your partner but keeps having the same fights, you're not broken. You're not doomed to repeat these patterns forever. Sometimes you just need a structured way to step back and understand what's really happening beneath the surface arguments.
That's what Deescalator is for—and why I'm committed to keeping it accessible for couples who want to do this work but aren't ready for or able to access professional help.
Ready to break your conflict patterns? Deescalator is currently in early access and completely free. We'd love to have you try it and share your experience.
Questions about how it works or want to share your own conflict resolution insights? I'd love to hear from you.